
Artify
Razem z teamem Artify wymyśliliśmy, zaprojektowaliśmy, zaprototypowaliśmy oraz przetestowaliśmy opartą o AI aplikację – grę wykorzystującą zbiory Zachęty oraz Europeany w celach edukacyjnych.
Było nam bardzo miło odebrać za nasz projekt pierwszą nagrodę w Hack(art)honie.

Wyzwanie:
Aplikacja/narzędzie, które będzie wykorzystywało zdigitalizowane zbiory Zachęty Narodowej Galerii Sztuki w celach edukacyjnych.
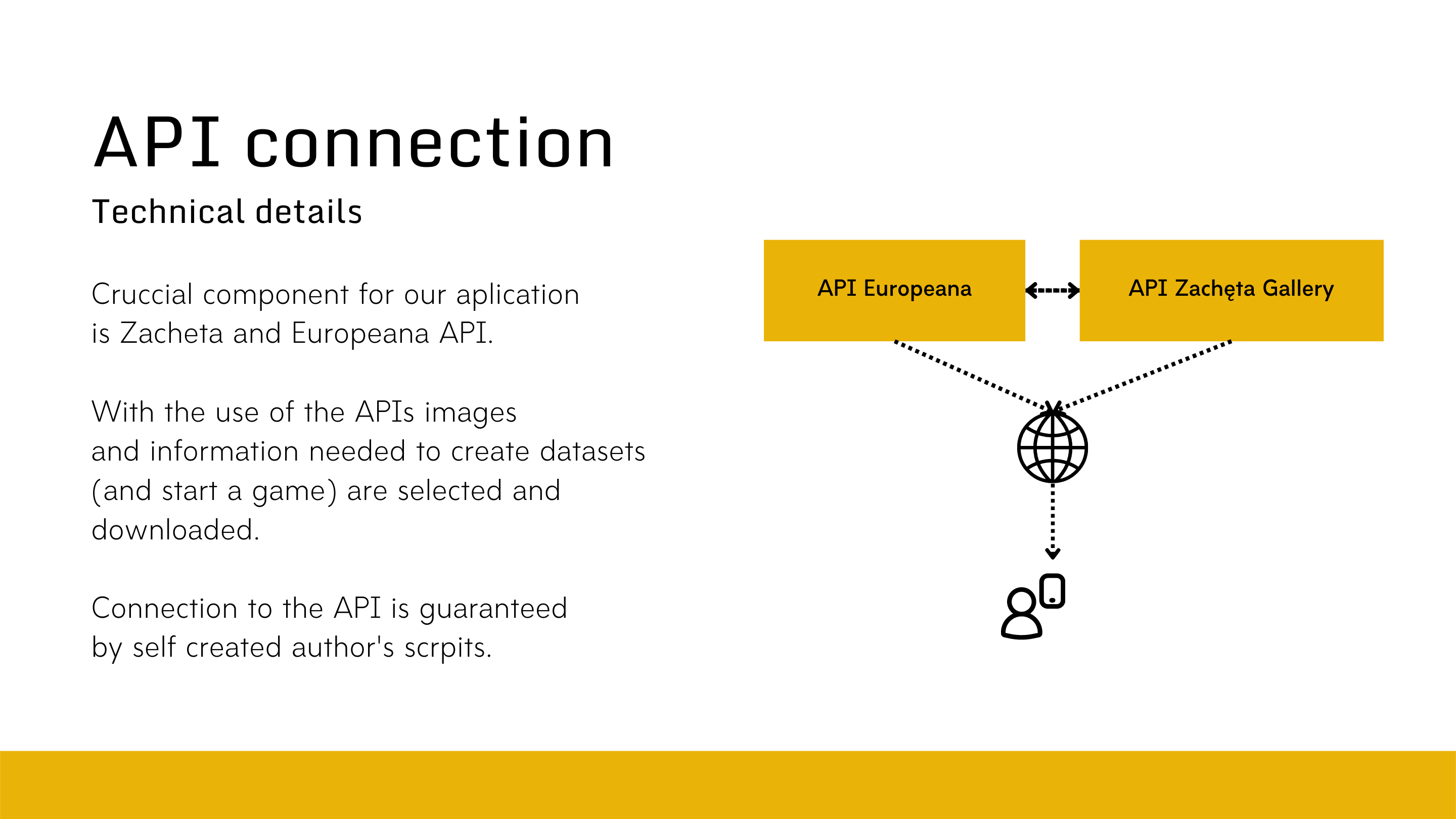
Wykorzystanie API Galerii Zachęty i europejskiego cyfrowego muzeum Europeana.eu
Cel:
Edukacja. Pomoc nauczycielom w prowadzeniu zajęć o sztuce i kulturze. Popularyzowanie sztuki współczesnej, nauka jej odbioru.
Organizatorzy:
Hack(art)honu zorganizowany przez Zachętę Narodową Galerię Sztuki, Centrum Cyfrowe i Towarzystwo Zachęty Sztuk Pięknych. przy współpracy z Mentors4Starters, Generator Pomysłów. Partner Technologiczny Xfaang, partnerzy: Europeana, Wikimedia, Techsoup Polska.
5 dni
10 zespołów
kilkaset zgłoszeń
planowane wdrożenie
Proces
Proces projektowy bazował na metodologii Design Thinking i Double Diamond i został rozplanowany na pięciodniowy sprint kreatywny.

Projekt powstał w pięciodniowym sprincie kreatywnym
1 dzień
Empatyzacja, badanie potrzeb użytkowników
2 dzień
Definiowanie wyzwania, określanie kierunku
3 dzień
Generowanie pomysłów, selekcja, rozwój koncepcji i ich ocena, zbieranie feedbacku
4 dzień
Rewizja pomysłów, wybór rozwojowej koncepcji, tworzenie prototypu, prezentacji, kodowanie
5 dzień
Prezentacja inwestorska, finał
Empathize /Empatyzowanie
Desk research. Uporządkowanie i wykorzystanie własnych doświadczeń członków zespołu, jednak bazowaliśmy na otrzymanych danych:
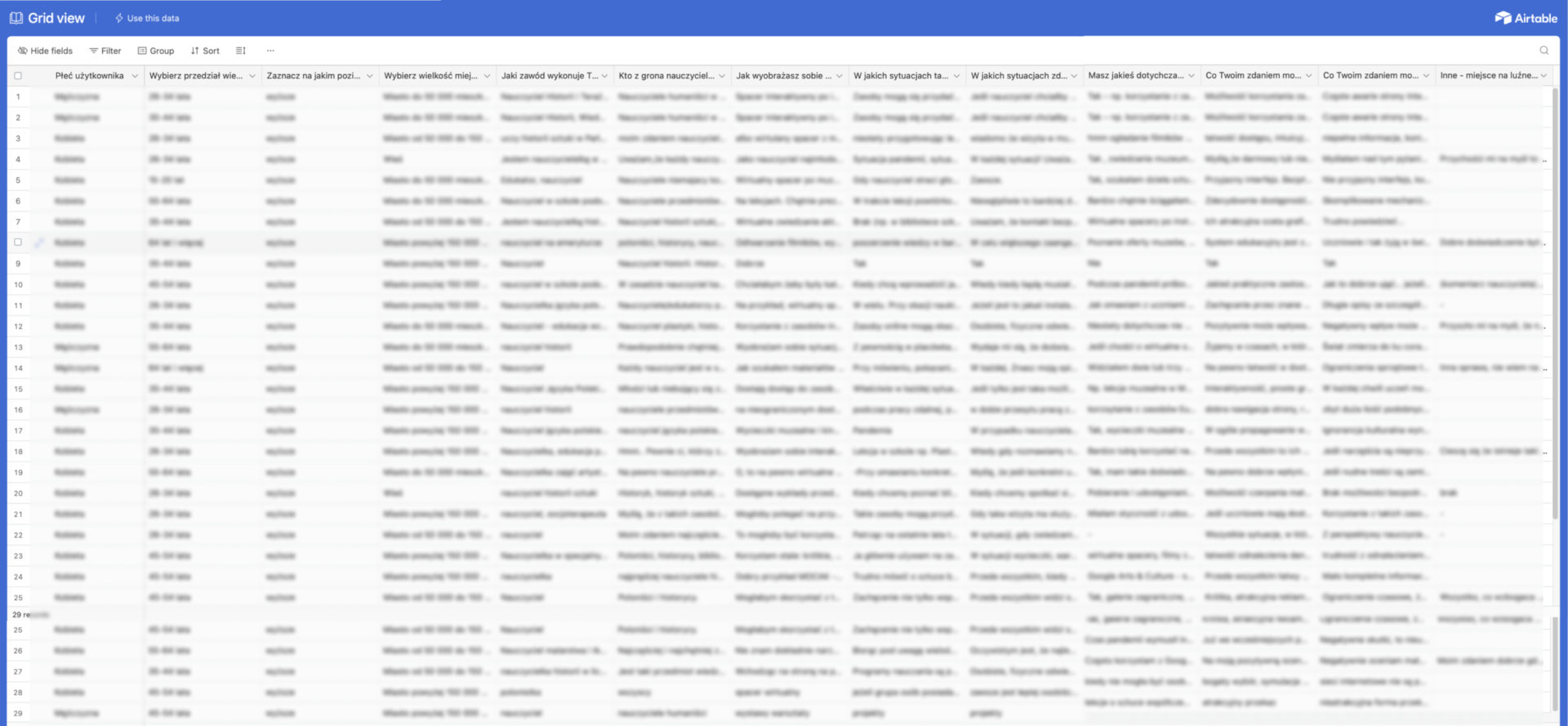
Ankiety
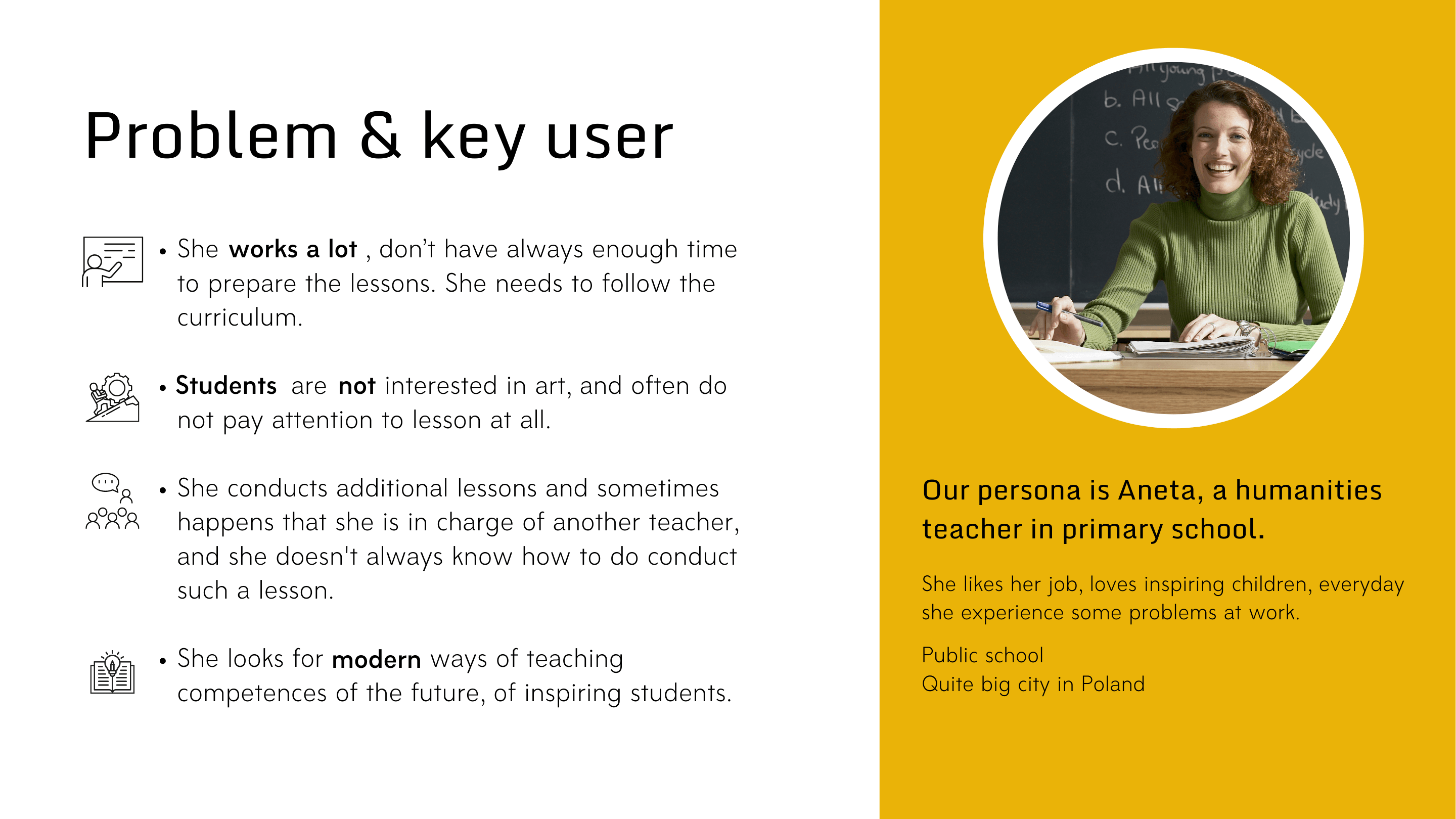
Analiza ankiet wypełnionych przez nauczycieli. Mieliśmy do dyspozycji bardzo zróżnicowaną grupę respondentów, w różnym wieku, z różnym stażem i uczących w rożnej wielkości szkołach. Na podstawie tych ankiet oraz własnego doświadczenia pracy z młodzieżą, ponieważ sama miałam przyjemność uczyć projektowania graficznego, stworzyliśmy personę.
Miałam dodatkową możliwość konsultacji ze znajomymi nauczycielkami związanymi ze szkołami publicznymi, dzięki nim poznałam a raczej przypomniałam sobie realia polskiej szkoły.
Nasza persona bardzo rzadko ma wiedzę na temat sztuki współczesnej. Sama miewa trudności z interpretacją dzieł. Jednak jest bardzo zaangażowana, chętnie używa przykładów umieszczonych w podręcznikach, zapoznaje dzieci z „kanonem” ujętym w podstawie programowej. To jej realizacja jest nadrzędnym celem, lekcje o sztuce często prowadzone są w ramach zastępstw, jako zajęcia dodatkowe. Potrzeba takich dodatkowych scenariuszy lekcji, przez nauczycieli nazywanych „zapychaczami” okazuje się być większa niż mogłoby się wydawać. Co zrobić by lekcja w ramach zastępstwa była ciekawa, urozmaicona, ale przede wszystkim pouczająca? Właśnie w tym miejscu widzielibyśmy nasz projekt.

Raport
Do dyspozycji mieliśmy także ponad 120-stronicowy raport Centrum Cyfrowego. „Cyfrowego narzędzia popularyzującego sztukę współczesną”. Raport zawierał mnóstwo merytorycznych treści popartych zestawem analiz i ekspertyz.

Research konkurencji
We własnym zakresie przeszukaliśmy rynek i przeanalizowaliśmy edukacyjne rozwiązania. Na przykład te oferowane przez Muzeum Tate Modern w Wielkiej Brytanii, arthistoryteachingresources.org, MOMA New History Teaching czy Google Arts and Culture. Przeanalizowaliśmy ich wady i zalety. Zapoznaliśmy się też z podstawą programową.
Na podstawie tych materiałów rozpoczęliśmy definiowanie problemu.
Definiowanie
Kluczowym elementem projektu była odpowiedź na potrzeby użytkownika – nauczyciela. W oparciu o dane, oraz przeprowadzone przez nas uzupełniające wywiady z nauczycielami skonstruowaliśmy personę nauczycielki i zdiagnozowaliśmy jej problemy.


Jednak, aby rozwiązanie było skuteczne, potrzebne było także uwzględnienie potrzeb persony – ucznia oraz persony naszego zleceniodawcy, galerii sztuki współczesnej. Narzędzie które satysfakcjonowałoby tylko jedną z person nie byłoby funkcjonalne.
Uczniowie w dzisiejszych czasach żyją w zupełnie innych warunkach gdy opracowywało się tradycyjne metody nauczania. Skupienie ich uwagi na książce jest niezwykle trudne. Potrzebują bodźców. Wyzwań, czegoś nowego. Przyzwyczajeni do mediów społecznościowych, interakcji w internecie, zaskakują swoich rodziców zainteresowaniem sztuką, które powoli staje się modne wśród młodzieży. Jednak problem jaki dzieci napotykają na tej drodze to brak źródeł, wskazówek jak sztukę postrzegać, rozumieć, konsumować, i co właściwie z nią robić? Po im ona? O co tym artystom chodzi? Znikome zainteresowanie topowymi artystami współczesnymi w społeczeństwie bierze się z niskiego poziomu edukacji o niej. Jak to zmienić?
To pytanie nurtuje prawdopodobnie większość przedstawicieli instytucji kultury, a przynajmniej tych z działów edukacji. W trakcie pandemii muzea i galerie znalazły się w trudnej sytuacji, która wymusiła i przyspieszyła poszukiwanie nowych, często cyfrowych rozwiązań. Muzea muszą iść z duchem czasu, a świat zna przykłady instytucji, którym to się udaje. Jednakże dysponowanie sztuką współczesną i chęć jej popularyzacji to duże wyzwanie. Nie obędzie się tutaj bez edukacji właśnie. Z badań wynika, że duża część nauczycieli, podobnie jak większość społeczeństwa ma ze sztuką współczesną „problem”. Po co więc rodzice czy nauczyciele mają zabierać dzieci do galerii skoro prawdopodobnie nie będą znali odpowiedzi na pytania pociech, ba, sami nie będą wiedzieli co myśleć o tym, co zobaczą.
Rozwój
Przeanalizowałam materiały, które znaleźliśmy i na ich bazie podsumowałam research.

Następnie przeszliśmy do dyskusji i zespołowej burzy mózgów, generowania jak największej liczby pomysłów, a następnie podeszliśmy do nich analitycznie, krytycznie, pogrupowaliśmy i rozpoczęliśmy prace nad rozwiązaniem.

Rozwiązanie
Po wyklarowaniu dwóch koncepcji, po dyskusjach w zespole zdecydowaliśmy, by je połączyć, zachowując najlepsze elementy każdej z nich.
Razem z Agatą rozpisałyśmy User Flows, i rozpoczęłyśmy prace nad interfejsem w dalszej kolejności prototypem, który później prezentowałyśmy jury. W tym samym czasie nasz niezwykle utalentowany, dwuosobowy dział IT zajął się technicznym opracowaniem projektu, by w trakcie finału zaprezentować gotowy, w pełni działający kod, który wywarł duże wrażenie na zgromadzonej publiczności.
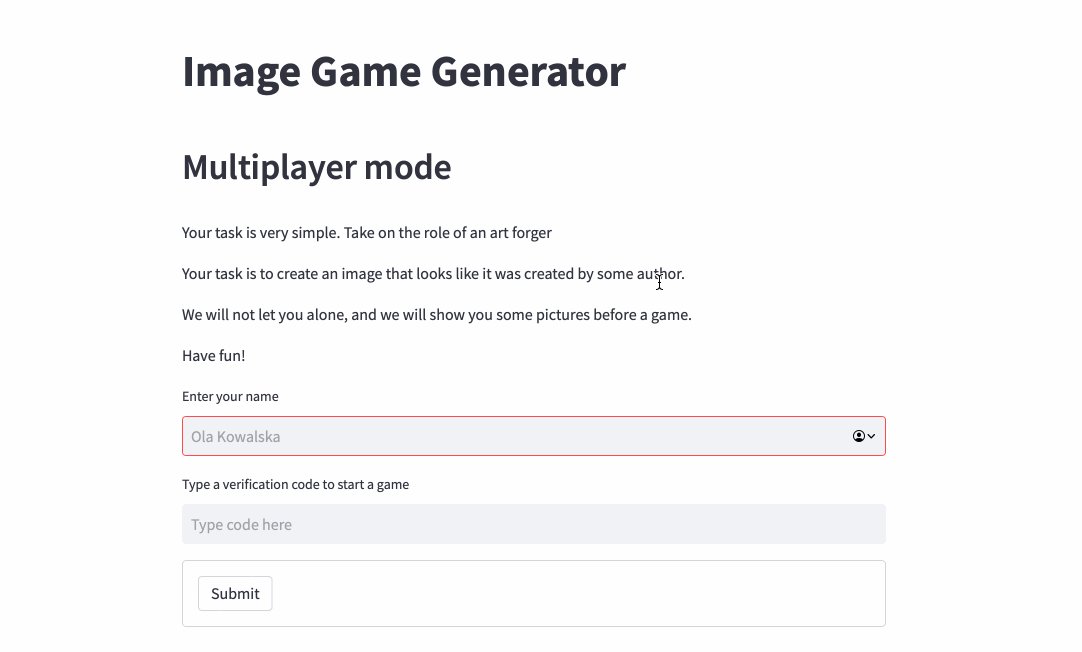
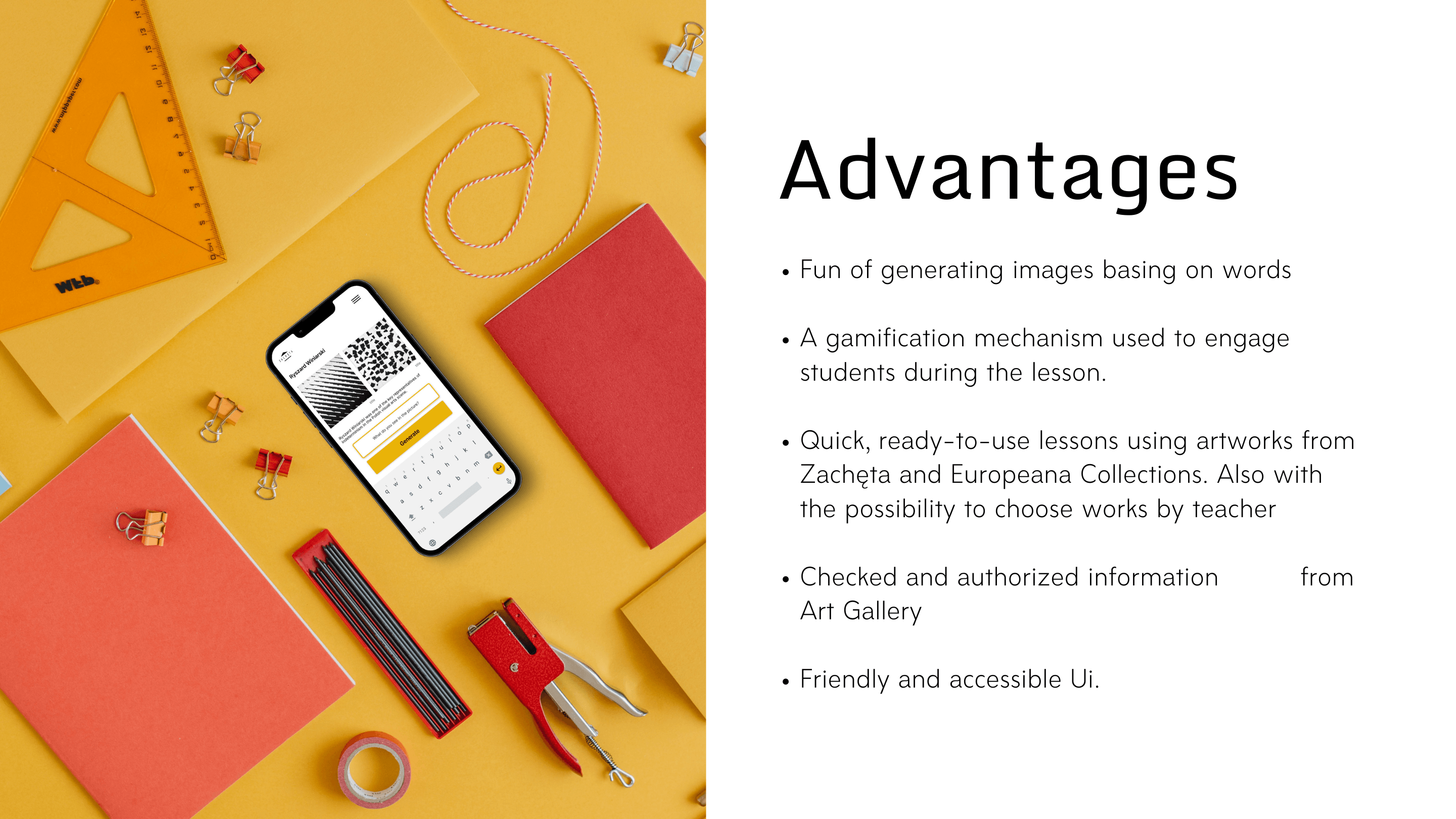
Nasze rozwiązanie to gra oparta na AI, dostępna w wersji mobilnej i desktopowej, tak by uczniowie mogli wziąć w niej udział używając smartfonów, a nauczyciel mógł korzystając ze szkolnego komputera wyświetlić przykłady obrazów na szkolnym rzutniku lub telewizorze.

Zasady gry
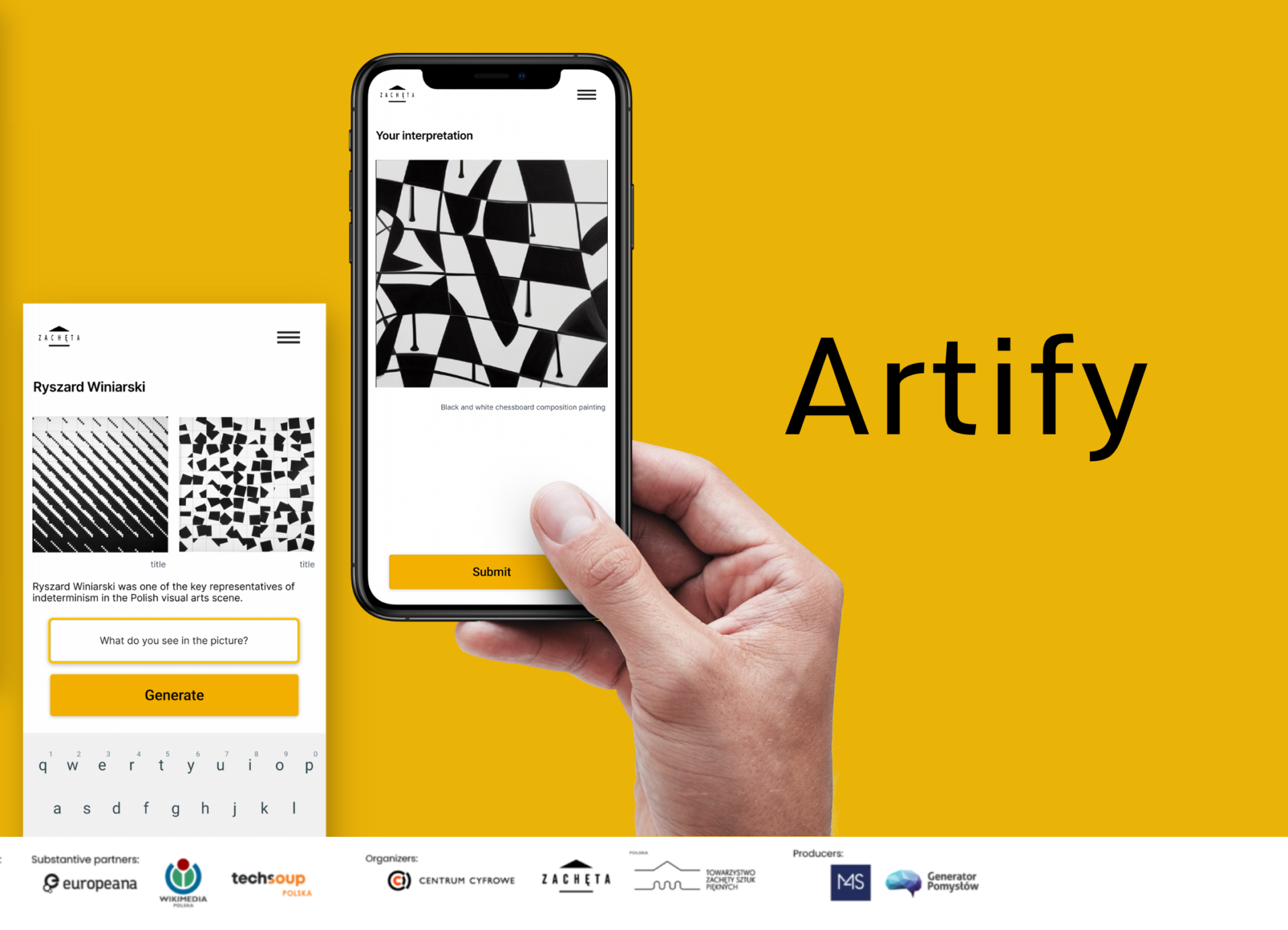
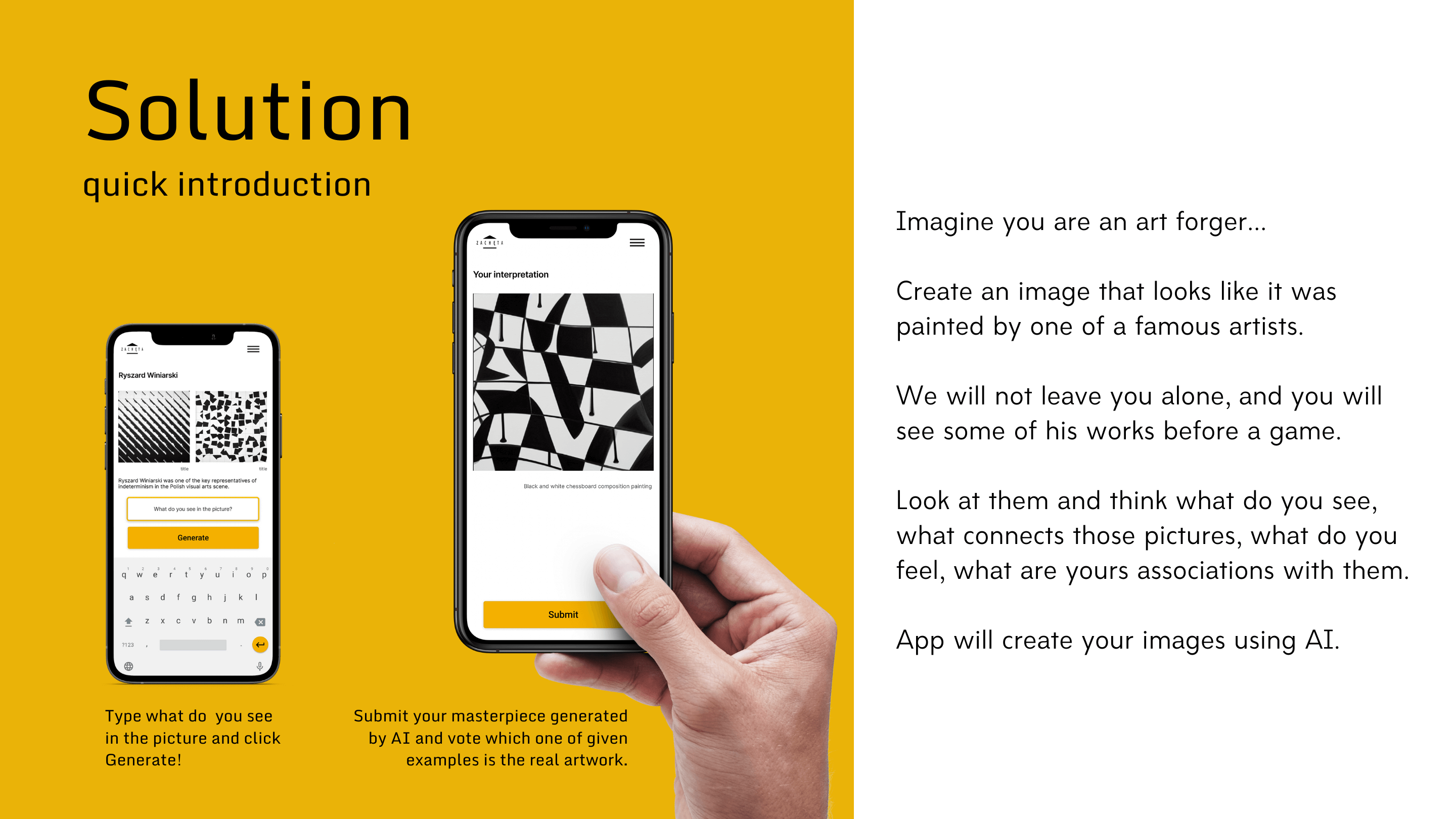
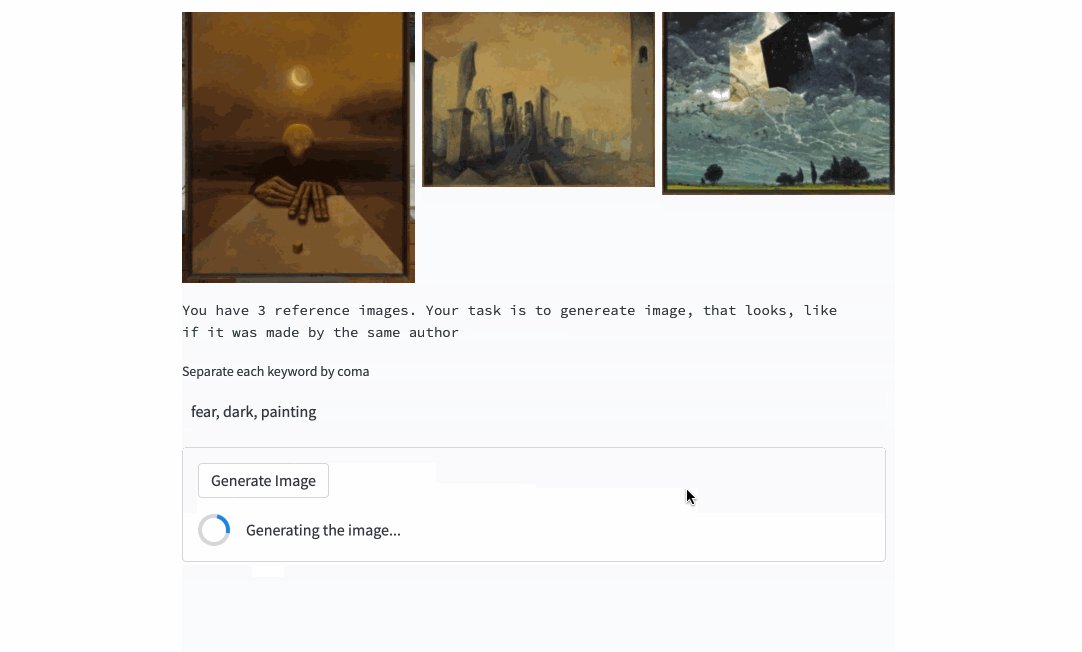
Grę rozpoczyna nauczyciel wybierając jedną z opracowanych, gotowych lekcji o sztuce, zawierających wskazówki interpretacyjne, notki historyczne itp. Nauczyciel może też wybrać obrazy samemu korzystając z obszernych zbiorów Zachęty Narodowej Galerii Sztuki oraz Europeany. Na bazie tych materiałów przygotowuje wprowadzenie teoretyczne, które poźniej pokazuje dzieciom. W prototypie wykorzystaliśmy przykłady dzieł z lekcji o Z. Beksińskim i R. Winiarskim. Nauczyciel przedstawia uczniom sylwetkę wybranego artysty i kilka jego prac, następnie wyświetla na rzutniku kod QR, który uczniowie skanują telefonami.
Uczeń po zeskanowaniu kodu otrzymuje przykłady obrazów omawianego artysty, przypomnienie najważniejszych elementów jego stylu, podsumowanie wstępu teoretycznego przedstawionego przez nauczyciela.
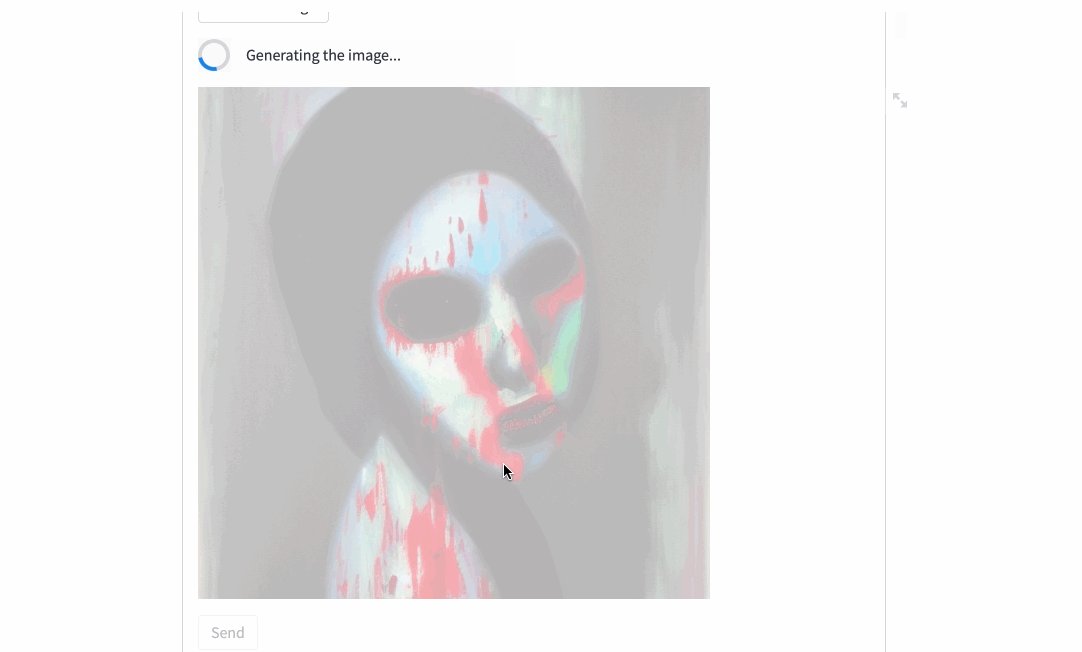
Zadaniem ucznia jest wygenerowanie na podstawie promptu obrazu-podróbki jak najbardziej przypominającego oryginalne dzieło artysty.
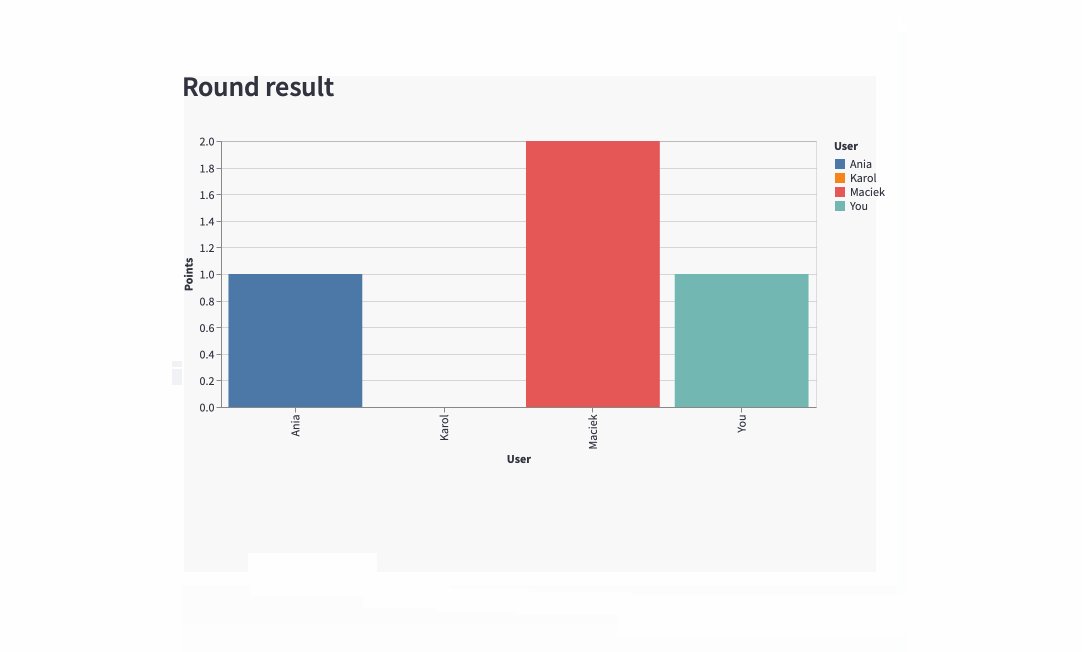
W trybie współzawodnictwa klasa może rywalizować ze sobą, po wygenerowaniu swojego obrazka uczeń ogląda dzieła koleżanek i kolegów, następnie uczniowie głosują, który wg nich „falsyfikat” jest najbliższy oryginałowi. Na podstawie głosów układany jest ranking. Jest też opcja samodzielnej rozgrywki, tak by dzieciaki również po zajęciach miały dostęp do tych materiałów.



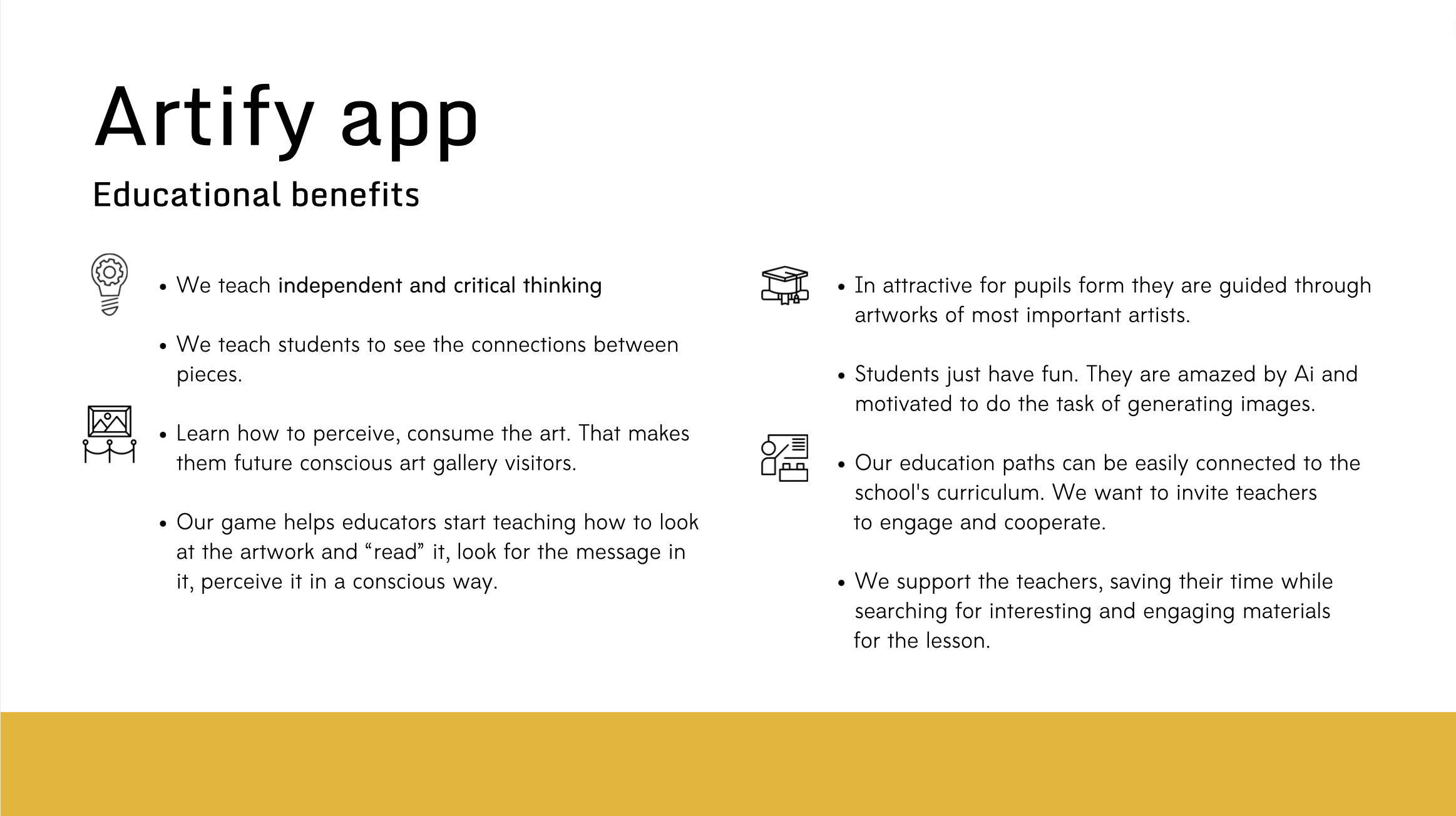
Jak uczymy?
Jedna z największych korzyści z obcowania ze sztuką to nauka odnajdywania motywów. To między innymi tę umiejętność wykorzystują licealiści na maturze z języka polskiego, jednak potrzebna jest im również w codziennym życiu. Odnajdywanie połączeń, metawzorców przydaje się nie tylko humanistom, lecz także ściśle myślącym inżynierom.
Wyzwanie w Artify to nic innego jak opis obrazka, który dobrze znamy ze szkoły, jednak przedstawiony w innowacyjny sposób, wykorzystujący najnowszą technologię, rozbudzający kreatywność. Tu nie liczy się ilość słów, a ich dobór, wychwycenie najważniejszych cech stylu danego twórcy lub epoki (dzięki zasobom Europeany nie musimy ograniczać się tylko do sztuki współczesnej).
Kształtuje to w dzieciach krytyczne myślenie, uczy interpretacji przez prorównanie, podsumowanie i precyzyjne określenie tego co widzą, prowadzi to do świadomego obcowania ze sztuką. Takie wyzwanie zachęca do poszukiwania odpowiedzi na to co tak naprawdę jest na obrazie, co autor chce przekazać? Po lekcjach odwiedzając muzeum, chcemy by dziecko myślało podobnie, zadawało pytania: z czym mi się ten obraz kojarzy?, gdzie jeszcze widziałam podobny motyw, styl, obiekt?.
Lekcja nie jest nudna, treści przekazywane są w formie gry, zabawy, a rywalizacja opcjonalna.


Aplikacja korzysta z API obu instytucji

WCAG
Na szczęście dostępność cyfrowa staje się w dzisiejszych czasach już czymś oczywistym. W tym projekcie ma swoje nowe oblicze, bo dotyczy dzieci. Projektowanie typografii dla osób, które niedawno nauczyły się czytać jest wyzwaniem. Odpowiednie światła, spacing i kontrast są obowiązkowe, by najmłodszy użytkownik mógł się w interfejsie odnaleźć.
Wspaniałe jest to, że jako społeczeństwo dorośliśmy do tego by projektować nie dla użytkownika standardowego, średniego, typowego, a dla wszystkich, bardzo różnorodnych osób. Tak więc dajemy wybór, użytkownik ma do dyspozycji menu dostępności. Opcję by przełączyć profil kolorów interfejsu dostosowany do percepcji barw, tryb jasny/ciemny, możliwość zatrzymania animacji, powiększenia i pomniejszenia obrazków, fontu oraz interlinii, font Open Dylexic przyjazny dyslektykom.

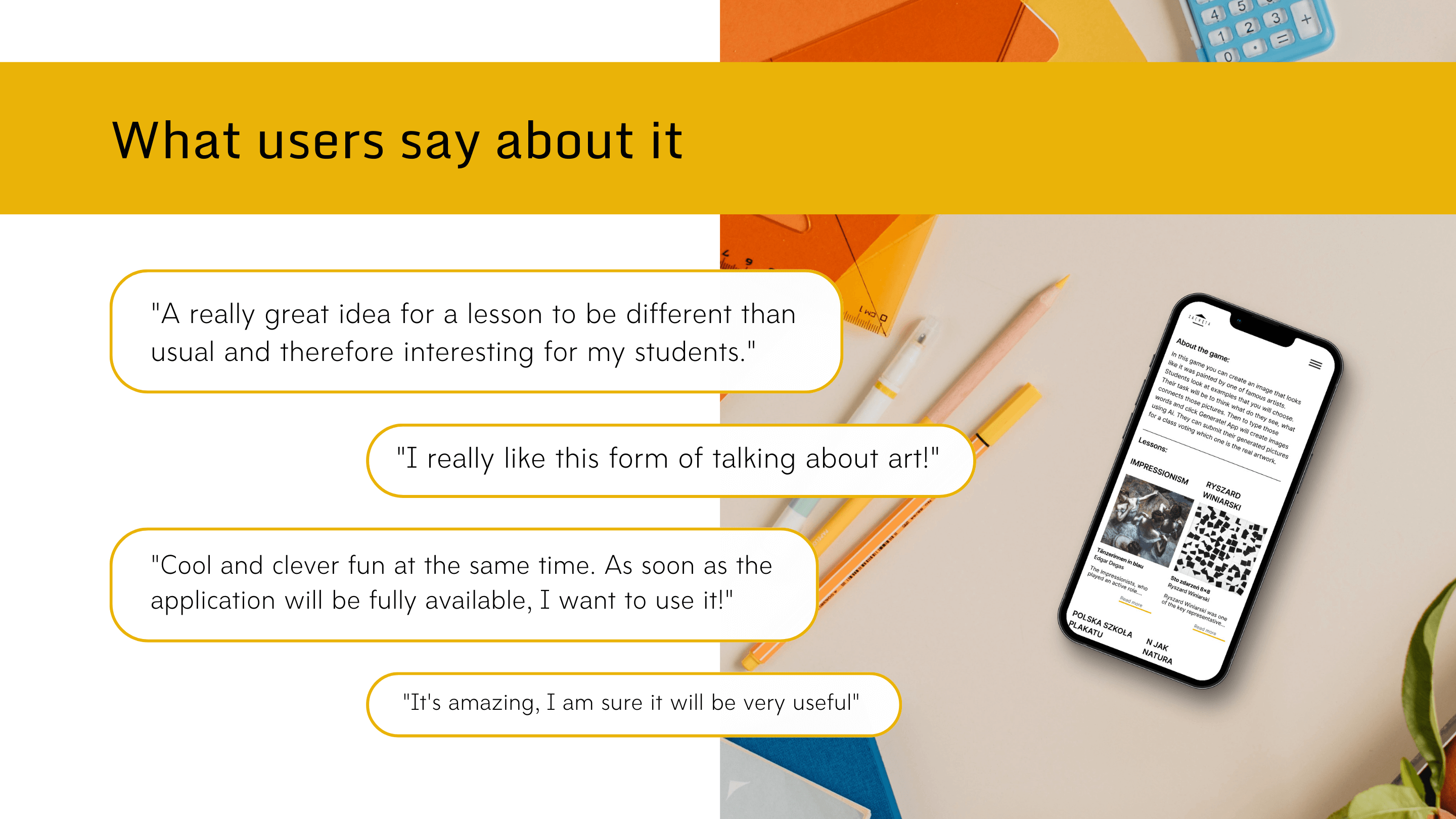
Testy użyteczności
Dzięki uprzejmości organizatorów mieliśmy możliwość przetestowania naszej aplikacji z docelowymi użytkownikami. Miałam obawy, że bardziej doświadczeni nauczyciele będą podchodzić do pomysłu sceptycznie, na szczęście zostały rozwiane przez jedną z przedstawicielek tej grupy, była nastawiona bardzo entuzjastycznie i szybko poradziła sobie z testem.

Zespół
Nadal nie mogę wyjść z podziwu nad tym jak organizatorzy dobrali nasz zespół. Aplikacja korzysta z doświadczeń każdej prezentowanej poniżej osoby i jest efektem naszej współpracy.

linkedin.com/in/krzysztof-lingo
krzysztof.lingoo@gmail.com
malek.agata.joanna@gmail.com

Tak wyglądała prezentacja podczas Hack(art)honu oraz wręczenie nagród.
(wydarzenie odbywało się w języku angielskim, dostępne polskie napisy)
Partnerzy: